[티스토리-7] 게시글 내에 특정 위치로 이동하기

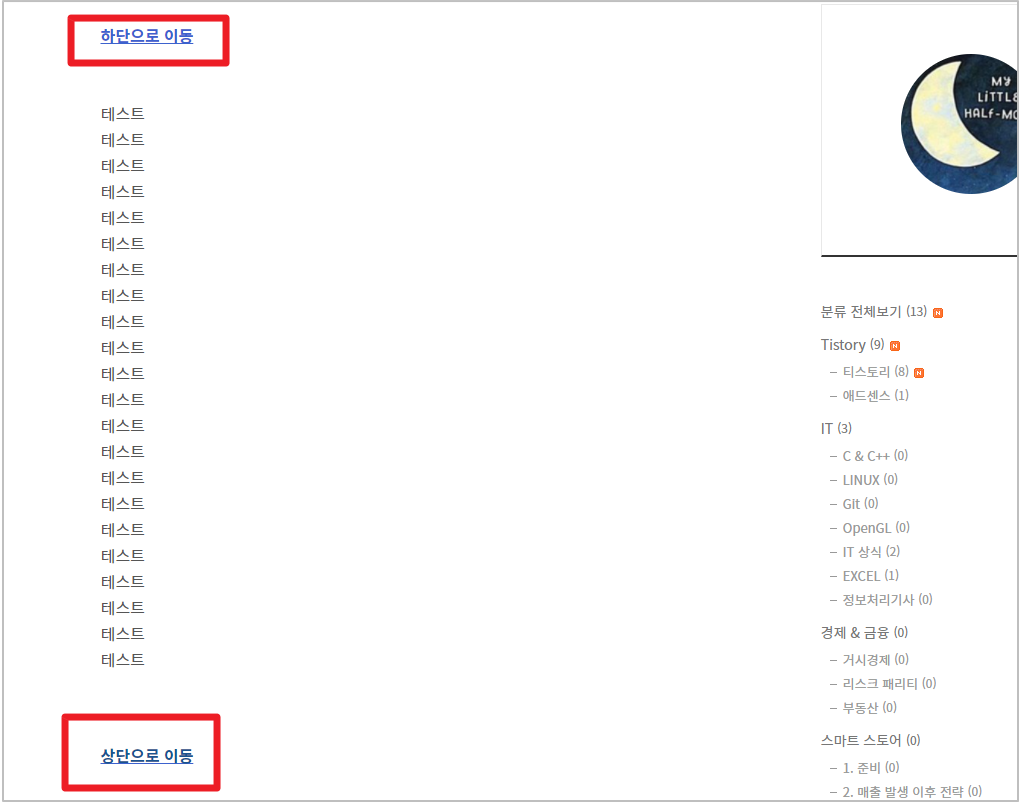
위의 '하단으로 이동' 버튼처럼 게시글 내에서 원하는 위치로 이동하는 방법에 대해서 소개해보고자 한다. 해당 기능은 HTML 편집을 해야 사용가능하다. 방법은 매우 간단하니 천천히 따라해보길 바란다.
1. 글쓰기 - 기본모드 > 'HTML' 클릭
텍스트를 눌렀을 때 특정 위치로의 이동을 위하여 텍스트를 입력한다. 예를 들어 필자는 글 상단에 '하단으로 이동' 그리고 글 하단에는 '상단으로 이동'을 입력하였다. 이후 오른쪽 상단에 기본모드 > 'HTML'을 클릭하여 HTML모드로 들어간다.

2. HTML 수정
사용 방법 :
① 위치 정의하기 (div id 명령어)
<div id="Top"></div> : 이 위치의 이름은 "Top"이라는 뜻
- <div id> 명령어는 이동을 원하는 부분의 윗줄에 작성해야 한다.
② 위치 이동하기 (a href 명령어)
<a href=#Top>상단으로 이동</a> : '상단으로 이동'을 클릭하면 Top 위치로 이동하라는 뜻 (a href=이후에 #을 빼먹지 말 것)
- <a href>는 <p>안에 작성하여야 하며, </a> 역시 </p> 안에 작성하여야 한다. <p></p> 사이에 많은 명령이 포함되는 경우, 어디에도 위치시켜도 되지만 필자는 습관적으로 <p>와 </p> 바로 옆에 <a href>와 </a>를 위치시킨다.
(<p>와 </p> 사이의 명령어는 대칭성을 유지해야 코드가 잘 실행된다. 예를 들어 <p><a><span><b>일 경우, 대칭적으로 </b></span></a></p>가 되어야 한다는 뜻이다. 맘편하게 <p>와 </p> 바로 옆에 위치시키면 이런거 생각을 안해도 되기때문에 편하다.)
아래 예시 코드를 살펴보자
<div id="Top"></div> <p><a href=#Bottom><span style="color: #1a5490;"><b>하단으로 이동</b></span></a></p> <p> </p> <p> </p> <p>테스트</p> <p>테스트</p> <p>테스트</p> <p>테스트</p> <p>테스트</p> <p>테스트</p> <p>테스트</p> <p>테스트</p> <p> </p> <p> </p> <div id="Bottom"></div> <p><a href=#Top><b><span style="color: #1a5490;">상단으로 이동</span></b></a></p>
해당 코드를 집어넣고 테스트를 해보니 아주 잘 작동됨을 알 수 있다.

아래 '상단으로 이동' 버튼을 눌러보길 바란다.
관련글
[티스토리-9] 구글 검색에 내 글 노출시키기 (구글 서치 콘솔 플러그인)
[티스토리-8] 네이버, 다음, 구글에서 내가 쓴 글 검색하기
[티스토리-6] 이전 글 삽입하기 (이전 글 삽입 형태 바꾸기)
[티스토리-5] 유튜브 동영상 삽입하기 (유튜브 동영상 업로딩)
[티스토리-4] 웹페이지 파비콘(웹페이지 아이콘) 변경 하기
'Tistory > 티스토리' 카테고리의 다른 글
| [티스토리-9] 구글 검색에 내 글 노출시키기 (구글 서치 콘솔 플러그인) (0) | 2020.12.20 |
|---|---|
| [티스토리-8] 네이버, 다음, 구글에서 내가 쓴 글 검색하기 (0) | 2020.12.19 |
| [티스토리-6] 이전 글 삽입하기 (이전 글 삽입 형태 바꾸기) (0) | 2020.12.19 |
| [티스토리-5] 유튜브 동영상 삽입하기 (유튜브 동영상 업로딩) (0) | 2020.12.19 |
| [티스토리-4] 웹페이지 파비콘(웹페이지 아이콘) 변경 하기 (0) | 2020.12.18 |
![[티스토리-7] 게시글 내에 특정 위치로 이동하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FHTA1R%2FbtqULBMZyW6%2FBZYjoK4KXxrNKJyKENJaVK%2Fimg.png)