[티스토리-글상자] 글에 박스(배경색, 테두리) 서식 추가하기

이번 시간에는 티스토리 자체에서 지원하지 않는 글에 특정 배경색과 테두리를 설정하는 글박스(글상자) 서식을 추가해보도록 하자.
예를들면 이렇게 파란 바탕에 파란 테두리의 글박스를 추가하는 것을 말한다.

1. 콘텐츠 - '서식 관리' 클릭

2. '서식 쓰기' 클릭

3. 제목 작성

4. '기본모드' - 'HTML' 클릭

5. 코드 입력 - '완료' 클릭
각 글박스별 소스 코드는 아래 <더보기>를 참조하여 코드를 입력한다.
● 글상자 - 테두리 선없음
<DIV class=txc-textbox style="BORDER-TOP: #f7f7f7 1px solid; BORDER-RIGHT: #f7f7f7 1px solid; BORDER-BOTTOM: #f7f7f7 1px solid; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #f7f7f7 1px solid; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #ffffff">
<P>흰색 선없음</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #eeeeee 1px solid; BORDER-RIGHT: #eeeeee 1px solid; BORDER-BOTTOM: #eeeeee 1px solid; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #eeeeee 1px solid; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #eeeeee">
<P>회색 선없음</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #fefeb8 1px solid; BORDER-RIGHT: #fefeb8 1px solid; BORDER-BOTTOM: #fefeb8 1px solid; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #fefeb8 1px solid; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #fefeb8">
<P>노란색 선없음</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #fedec7 1px solid; BORDER-RIGHT: #fedec7 1px solid; BORDER-BOTTOM: #fedec7 1px solid; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; ORDER-LEFT: #fedec7 1px solid; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #fedec7">
<P>빨간색 선없음</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #e7fdb5 1px solid; BORDER-RIGHT: #e7fdb5 1px solid; BORDER-BOTTOM: #e7fdb5 1px solid; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #e7fdb5 1px solid; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #e7fdb5">
<P>녹색 선없음</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #dbe8fb 1px solid; BORDER-RIGHT: #dbe8fb 1px solid; BORDER-BOTTOM: #dbe8fb 1px solid; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #dbe8fb 1px solid; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #dbe8fb">
<P>파란색 선없음</P></DIV>
● 글상자 - 점선
<DIV class=txc-textbox style="BORDER-TOP: #cbcbcb 1px dashed; BORDER-RIGHT: #cbcbcb 1px dashed; BORDER-BOTTOM: #cbcbcb 1px dashed; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #cbcbcb 1px dashed; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #ffffff">
<P>흰색 점선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #c1c1c1 1px dashed; BORDER-RIGHT: #c1c1c1 1px dashed; BORDER-BOTTOM: #c1c1c1 1px dashed; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #c1c1c1 1px dashed; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #eeeeee">
<P>회색 점선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #f3c534 1px dashed; BORDER-RIGHT: #f3c534 1px dashed; BORDER-BOTTOM: #f3c534 1px dashed; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #f3c534 1px dashed; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #fefeb8">
<P>노란색 점선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #fe8943 1px dashed; BORDER-RIGHT: #fe8943 1px dashed; BORDER-BOTTOM: #fe8943 1px dashed; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #fe8943 1px dashed; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #fedec7">
<P>빨간색 점선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #9fd331 1px dashed; BORDER-RIGHT: #9fd331 1px dashed; BORDER-BOTTOM: #9fd331 1px dashed; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #9fd331 1px dashed; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #e7fdb5">
<P>녹색 점선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #79a5e4 1px dashed; BORDER-RIGHT: #79a5e4 1px dashed; BORDER-BOTTOM: #79a5e4 1px dashed; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #79a5e4 1px dashed; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #dbe8fb">
<P>파란색 점선</P></DIV>
● 글상자 - 실선
<DIV class=txc-textbox style="BORDER-TOP: #cbcbcb 1px solid; BORDER-RIGHT: #cbcbcb 1px solid; BORDER-BOTTOM: #cbcbcb 1px solid; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #cbcbcb 1px solid; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #ffffff">
<P>흰색 실선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #c1c1c1 1px solid; BORDER-RIGHT: #c1c1c1 1px solid; BORDER-BOTTOM: #c1c1c1 1px solid; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #c1c1c1 1px solid; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #eeeeee">
<P>회색 실선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #f3c534 1px solid; BORDER-RIGHT: #f3c534 1px solid; BORDER-BOTTOM: #f3c534 1px solid; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #f3c534 1px solid; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #fefeb8">
<P>노란색 실선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #fe8943 1px solid; BORDER-RIGHT: #fe8943 1px solid; BORDER-BOTTOM: #fe8943 1px solid; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #fe8943 1px solid; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #fedec7">
<P>빨간색 실선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #9fd331 1px solid; BORDER-RIGHT: #9fd331 1px solid; BORDER-BOTTOM: #9fd331 1px solid; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #9fd331 1px solid; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #e7fdb5">
<P>녹색 실선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #79a5e4 1px solid; BORDER-RIGHT: #79a5e4 1px solid; BORDER-BOTTOM: #79a5e4 1px solid; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #79a5e4 1px solid; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #dbe8fb">
<P>파란색 실선</P></DIV>
● 글상자 - 이중선
<DIV class=txc-textbox style="BORDER-TOP: #cbcbcb 3px double; BORDER-RIGHT: #cbcbcb 3px double; BORDER-BOTTOM: #cbcbcb 3px double; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #cbcbcb 3px double; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #ffffff">
<P>흰색 이중선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #c1c1c1 3px double; BORDER-RIGHT: #c1c1c1 3px double; BORDER-BOTTOM: #c1c1c1 3px double; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #c1c1c1 3px double; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #eeeeee">
<P>회색 이중선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #f3c534 3px double; BORDER-RIGHT: #f3c534 3px double; BORDER-BOTTOM: #f3c534 3px double; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #f3c534 3px double; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #fefeb8">
<P>노란색 이중선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #fe8943 3px double; BORDER-RIGHT: #fe8943 3px double; BORDER-BOTTOM: #fe8943 3px double; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #fe8943 3px double; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #fedec7">
<P>빨간색 이중선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #9fd331 3px double; BORDER-RIGHT: #9fd331 3px double; BORDER-BOTTOM: #9fd331 3px double; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #9fd331 3px double; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #e7fdb5">
<P>녹색 이중선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #79a5e4 3px double; BORDER-RIGHT: #79a5e4 3px double; BORDER-BOTTOM: #79a5e4 3px double; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #79a5e4 3px double; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #dbe8fb">
<P>파란색 이중선</P></DIV>

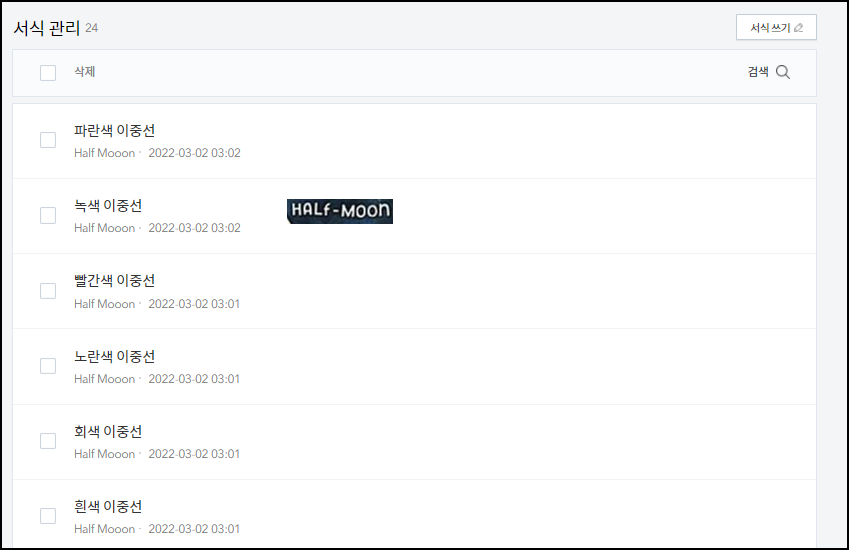
- 완료를 클릭하면 아래와 같이 서식관리에 추가한 서식들이 보인다.

6. 글 작성 페이지에서 '...' - '서식' 클릭하여 사용

이렇게 사용하면 된다.
'Tistory > 티스토리' 카테고리의 다른 글
| [티스토리-20] 커스텀 스킨 적용하기 (0) | 2022.10.23 |
|---|---|
| [티스토리-3] 소스코드블럭 작성 & 코드 하이라이트 예쁘게 출력하기 (0) | 2022.10.22 |
| [티스토리-19] 픽픽으로 썸네일 1분 만에 초간단 만들기 (0) | 2021.01.14 |
| [티스토리-18] 네이버 서치어드바이저 웹 페이지 생산 문제 해결방법 (0) | 2020.12.28 |
| [티스토리-17] 서치어드바이저 HTML 구조, 링크 관리 문제 (0) | 2020.12.28 |
![[티스토리-글상자] 글에 박스(배경색, 테두리) 서식 추가하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdGUzX6%2FbtruITL4eYA%2F50OmlilfPCqKaDi3k7kcF1%2Fimg.png)