반응형
[vscode] 소스코드 한번에 예쁘게 정리하기

이번 시간에는 vscode의 Beautify Extension을 이용하여 지저분한 소스코드를 한번에 예쁘게 정리하는 방법에 대해 알아보고자 한다.
반응형
1. Beautify Extension 설치
: Extension 버튼 클릭 - Beautify 입력 - 두 개 설치 후 재부팅
(가장 첫번째 있는 Beautify는 지원을 종료한다고 되어있으나 무시하고 설치한다)

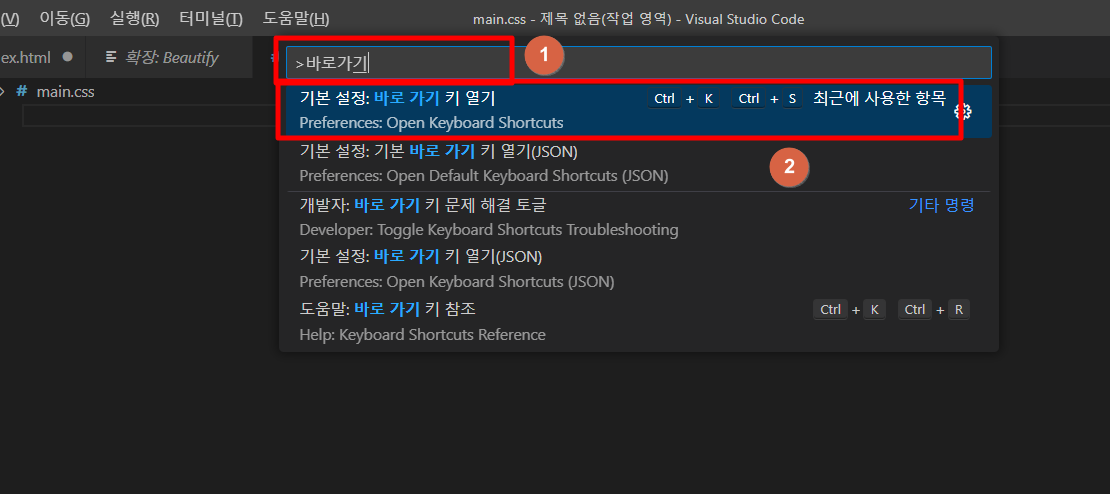
2. Ctrl + Shift + P 입력 - '바로가기' 입력
- '기본설정: 바로가기 키 열기'를 클릭한다.
- 한국어 지원이 안될 경우, Extension에서 'Korean' 을 입력하여 한국어 패치를 한다.

반응형
3. Beautify 입력 - Beautify selection 클릭 - 단축키를 Ctrl+Alt+l로 설정
- Ctrl + Alt + l을 보편적으로 사용하며 필요시 원하는대로 설정한다.
- css/sass/scss/less용 Beautify도 필요시 단축키 설정하여 사용하면 된다.

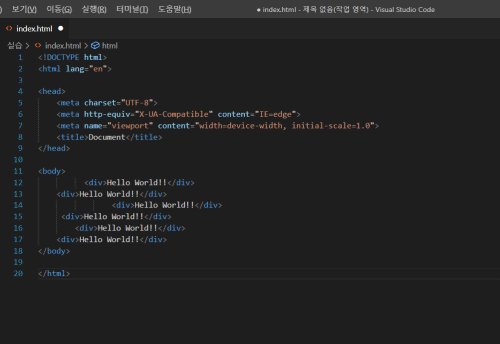
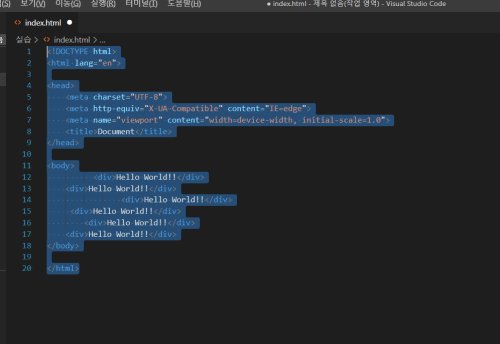
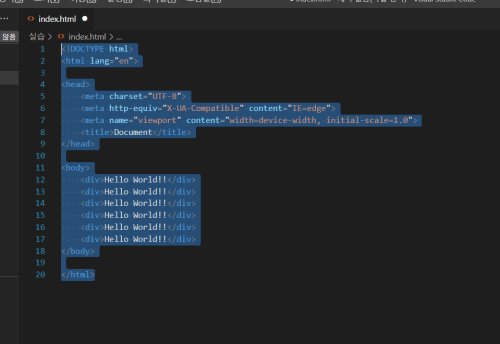
4. 더러운 소스코드를 드래그 - Ctrl+Alt+l 입력

추가) 새 페이지 생성시 자동으로 공백:2로 설정되도록 세팅하는 방법
1. Ctrl + Shift + P 입력하여 환경설정 실행하여 '설정' 입력
- 기본 설정: 사용자 설정 열기 클릭

반응형
2. 'tab size' 입력 후 4 --> 2로 변경

반응형
'IT > 파이썬 & vscode' 카테고리의 다른 글
| [vscode] 가상환경(venv) 활용방법 (0) | 2023.02.16 |
|---|---|
| [vscode] 탭 간격 영구 설정, 공백 표시, 탭키 공백으로 인식 해제 방법 (1) | 2022.12.09 |
| [파이썬] exe파일 중복실행 방지 방법 (0) | 2022.09.09 |
| [파이썬] Python 깔끔하게 삭제하는 방법 (0) | 2022.09.08 |
| [VS Code] unins000.exe 엑세스 거부 문제 해결 (0) | 2022.09.05 |
![[vscode] 소스코드 한번에 예쁘게 정리하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FthgLS%2FbtrQ1mjLRhx%2FAAAAAAAAAAAAAAAAAAAAAC3kSCUL7oD_Ds3fzB1f_gyT0k17E0bkaN2-ngXFglp3%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DzuiUzKrphs7iWo7DTlNuKI1HF%252BM%253D)