반응형
[웹사이트 만들기-1] HTML, CSS, JavaScript의 역할

반응형
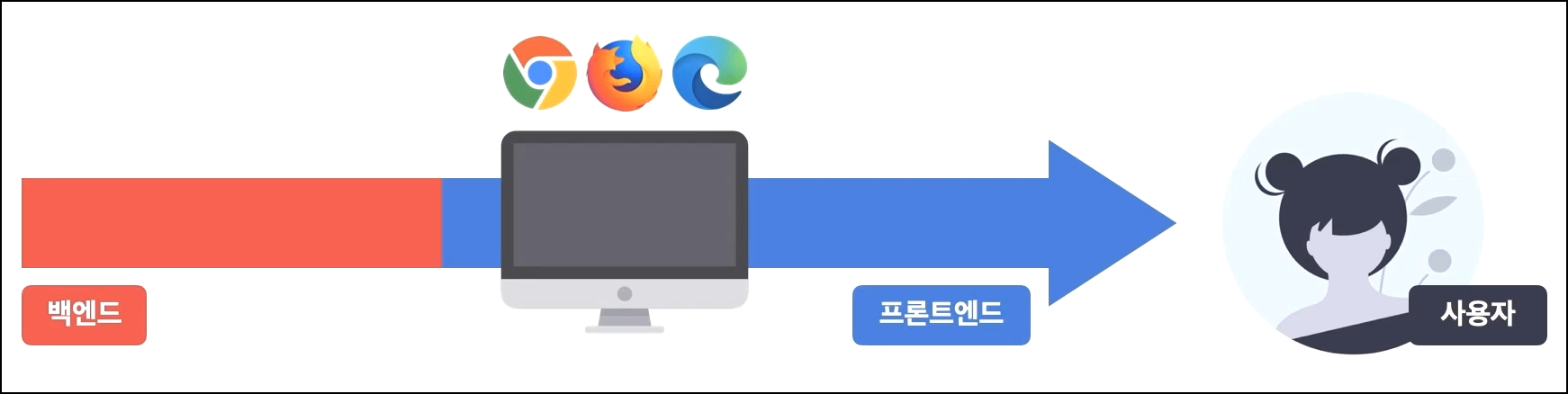
1. 백엔드와 프론트엔드
- 백엔드 : 연산 및 처리 등 기능적인 부분을 담당
- 프론트엔드 : 사용자에게 예쁘게 보여주는 시각적 부분을 담당

반응형
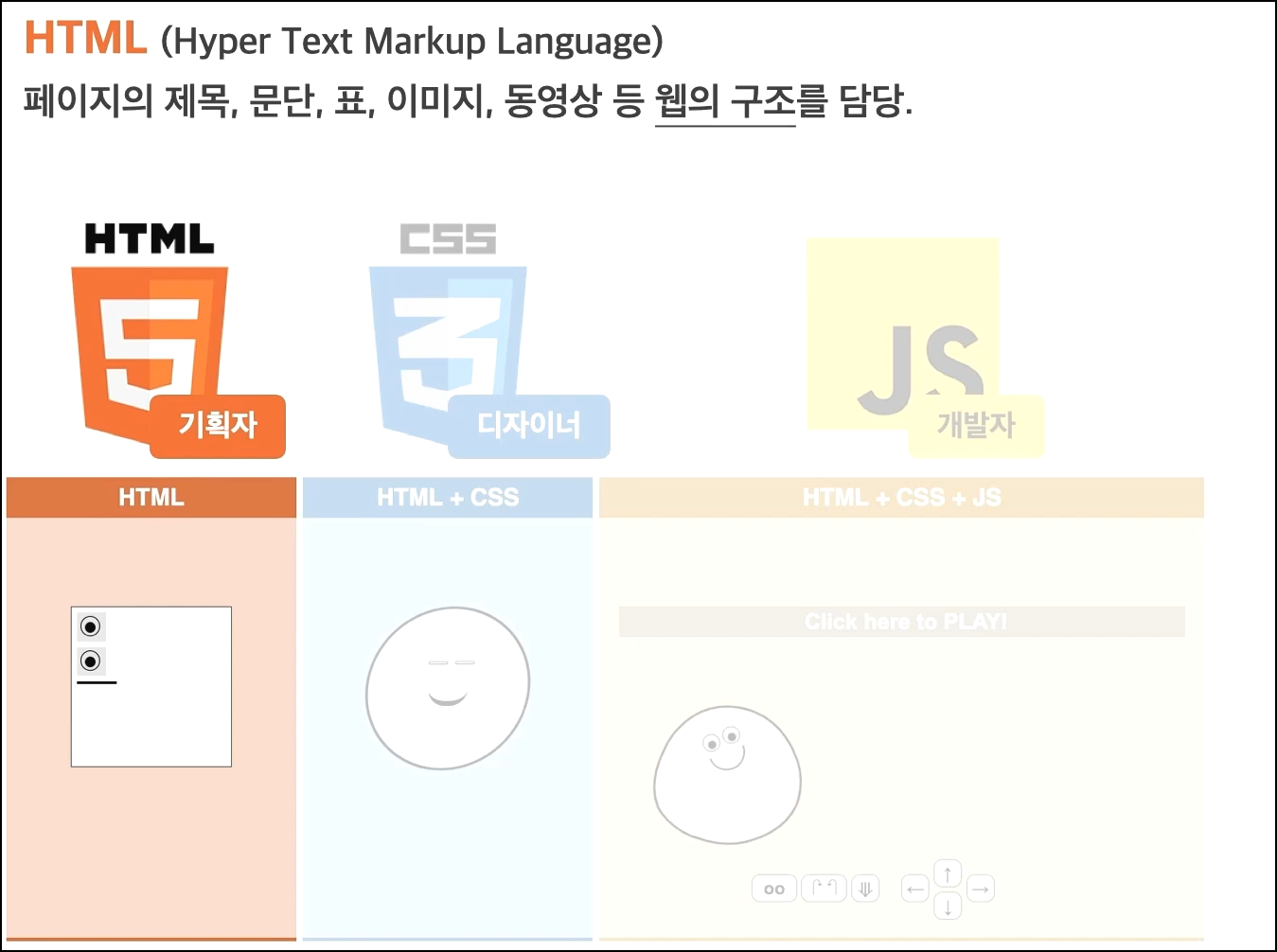
2. HTML
- 페이지의 제목, 문단, 표, 이미지, 동영상 등 웹 구조를 담당
- 눈,코,입 재료들만 열거되어있음

반응형
- CSS, JS가 없이 HTML만 있으면 웹사이트가 아래와 같이 구조(재료)만 나온다.

반응형
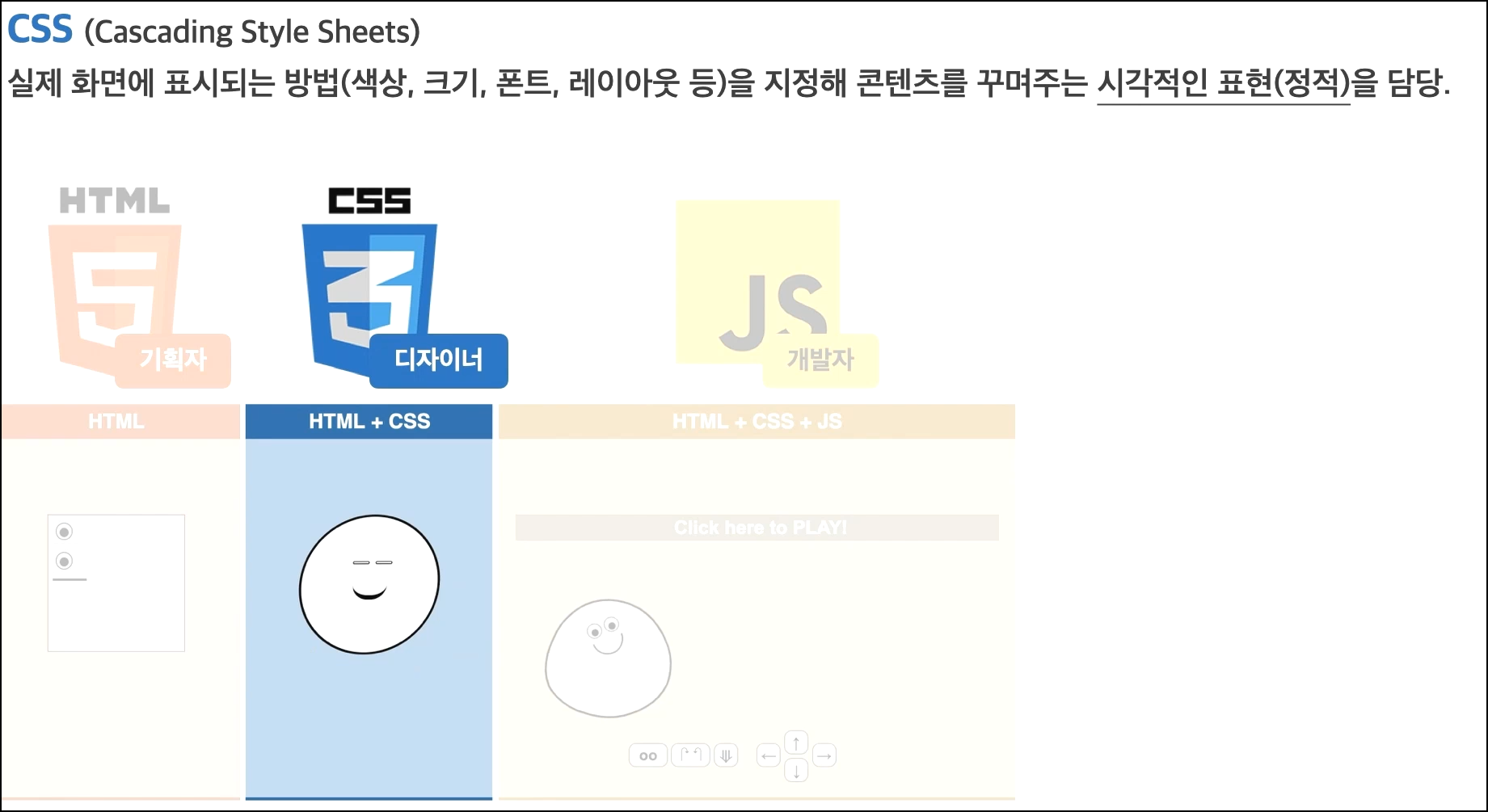
3. CSS
- 실제 화면에 표시되는 방법(색상,크기,폰트,레이아웃 등)을 지정해 콘텐츠를 꾸며주는 시각적인 표현(정적)을 담당.
- 눈, 코, 입이 위치에 맞게 정적으로 정렬되어있음

반응형
4. JavaScript (JS)
- 콘텐츠를 바꾸고 움직이는 등 페이지를 동작시키는 동적처리를 담당
- 눈, 코, 입이 움직임

반응형
5. 웹사이트 동작 절차
① 주소창에 페이지 주소를 입력하면 서버에 접속을 요청한다
② 서버는 이에 응답하여 HTML (구성재료들)를 제공하며 응답한다
③ 사용자(로컬)는 HTML을 받은 후 추가 기능들을 요청한다.
④ 서버는 CSS(정적이미지), JS(동적이미지), JPG(사진) 등 추가 기능들을 제공하며 응답한다

반응형
'IT > 무작정 웹사이트 만들기' 카테고리의 다른 글
| [웹사이트 만들기-6] CSS 문법 종류 (0) | 2022.11.12 |
|---|---|
| [웹사이트 만들기-5] HTML 태그 종류 (0) | 2022.11.12 |
| [웹사이트 만들기-4] HTML, CSS, JS 구조 (0) | 2022.11.12 |
| [웹사이트 만들기-3] vscode에서 html 파일 만들고 출력하기 (vscode 단축키) (1) | 2022.11.12 |
| [웹사이트 만들기-2] 크로스 브라우징, 뷰포트, 렌더링이란? 비트맵과 벡터의 차이, WEBP, SVG 확장자란? (1) | 2022.10.18 |
![[웹사이트 만들기-1] HTML, CSS, JavaScript의 역할](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FErsFn%2FbtrOQgOK8PI%2FAAAAAAAAAAAAAAAAAAAAACXHvnKuONWMTOIERucKvfMps8KVQNtV36hM9NLp_wMs%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DyCin2PTNe%252FsCJG0e6dgXWGnSK2Q%253D)