반응형
[웹사이트 만들기-3] vscode에서 html 파일 만들고 출력하기 (vscode 단축키)

반응형
1. html기본 구조 만들기
1) index.html 파일명으로 새로 파일 만들기
2) '!'를 입력한 후 엔터를 치면 html 기본 구조가 자동 생성된다.

3) main.css 파일명으로 새로 파일 만들기

반응형
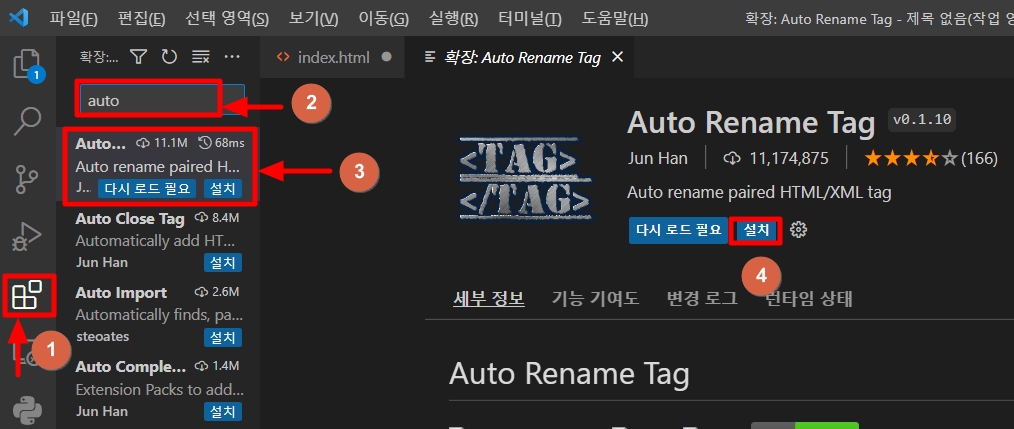
2. Auto Rename Tag Extension 설치
: Extension 버튼 클릭 - Auto 입력 - 설치
- html, css에서 태그 짝을 자동으로 맞춰주는 Extension인 Auto Rename Tag를 설치하자


아래 사진과 같이 흰 동그라미가 떠있다는 것은 아직 저장되지 않은 파일이라는 뜻이고, 여러개의 파일이 저장되지 않았다면 모두 저장을 해줘야 한다.

※ 모두 저장 단축키 : Ctrl + Alt + S (원래는 아니었으나, 단축키 설정창에서 단축키 변경함)
단축키 변경 방법은 아래 글 참고
반응형
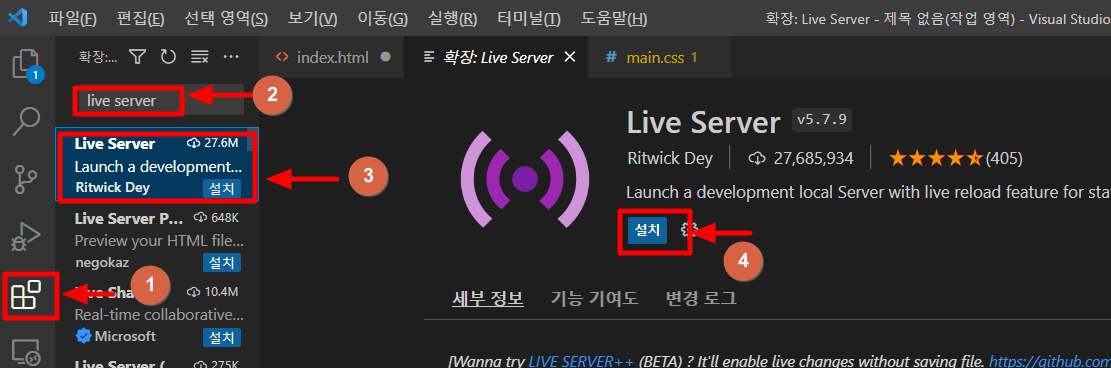
3. Live Server Extension 설치
: Extension 버튼 클릭 - live server 입력 - 설치
- html에서 바로 코드 결과를 도메인에서 확인할 수 있도록 해주는 Extension으로, 웹사이트 개발 시 필수인 익스텐션이다.
- css 파일에서는 작동하지 않고 오직 html 파일에서만 작동한다.

- 소스코드에서 마우스 우클릭 - Open With Live Server 클릭 시 도메인에서 바로 결과 확인이 가능하다.
- Live Server 단축키 : Alt + L + O

반응형
※ vscode 단축키
- Ctrl + B : 상태바 열기/닫기
- Ctrl + P : 빠른 열기
- Ctrl + Shift + P : 모든 명령 표시 (바로가기 설정 창 등)
- Ctrl + W : 편집기 닫기
- Ctrl + F : 검색
- Ctrl + H : 찾아바꾸기 (Enter : 바꾸기, Ctrl + Alt + Enter : 모두바꾸기)
- Alt + Shift + 화살표 : 해당 줄 위/아래로 복사
- 우측 하단에 '공백 : 4' --> '공백: 2'로의 변경을 권장 (수정해야 할 소스가 너무 많으면 Beautify 기능 사용 할 것)
- Tab : 들여쓰기 (여러 줄 드래그 해도 같이 적용 됨)
- Shift + Tab : 내어쓰기 (여러 줄 드래그 해도 같이 적용 됨)
- Alt + L + O : Live Server 기능 (html 내용 바로 확인)
- Ctrl + Alt + L : Beautify 기능 (소스 예쁘게 정리)
- Ctrl + Page Up : 이전 열려있는 편집기 열기
- Ctrl + Page Down : 이전 열려있는 편집기 열기
- Ctrl + \ : 화면 분할
- Ctrl + F4 : 열려있는 편집기 닫기
- Ctrl + Shift + [ : 현재 영역 접시
- Ctrl + Shift + ] : 현재 영역 펼치기
- Ctrl + Alt + S : 모두 저장 단축키 (원래는 아니었으나, 단축키 설정창에서 단축키 변경함)
반응형
반응형
'IT > 무작정 웹사이트 만들기' 카테고리의 다른 글
| [웹사이트 만들기-6] CSS 문법 종류 (0) | 2022.11.12 |
|---|---|
| [웹사이트 만들기-5] HTML 태그 종류 (0) | 2022.11.12 |
| [웹사이트 만들기-4] HTML, CSS, JS 구조 (0) | 2022.11.12 |
| [웹사이트 만들기-2] 크로스 브라우징, 뷰포트, 렌더링이란? 비트맵과 벡터의 차이, WEBP, SVG 확장자란? (1) | 2022.10.18 |
| [웹사이트 만들기-1] HTML, CSS, JavaScript의 역할 (0) | 2022.10.17 |
![[웹사이트 만들기-3] vscode에서 html 파일 만들고 출력하기 (vscode 단축키)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FP1Eou%2FbtrQZcJMNH2%2FAAAAAAAAAAAAAAAAAAAAAKaxh6XAhE9eEGfjr50t0Vg0IvupYmWFCcFf633m6MXk%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DZWneUKnADfGEEqTmHoeT21j3cq4%253D)