반응형
[웹사이트 만들기-6] CSS 문법 종류
반응형
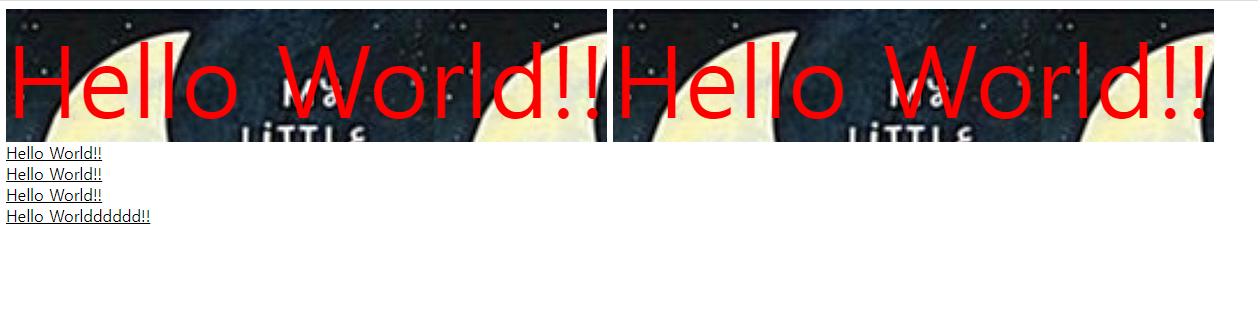
1. 이미지 배경 넣기
- css 파일에 아래와 같이 background 명령어 및 url을 입력하면 배경이미지가 추가된다.
- 아래 예시는 span 태그에 대한 배경이미지를 삽입한 것이다.
index.html 파일 소스
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Satthew's Page</title>
<meta charset="UTF-8">
<meta name="Satthew's Page" content="Satthew">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./css/main.css">
<link rel="icon" href="./images/favicon.png">
<script src="./js/main.js"></script> <!--#hi-->
<style>
div {
text-decoration: underline;
}
</style>
</head>
<body>
<!-- <img src="./images/logo.jpg" alt="Can Not Used"> -->
<span>Hello World!!</span>
<span>Hello World!!</span>
<div>Hello World!!</div>
<div>Hello World!!</div>
<div>Hello World!!</div>
<div>Hello Worldddddd!!</div>
</body>
</html>반응형
main.css 파일 소스
span {
color: red;
width: 200px;
height: 200px;
background: url("../images/logo.jpg");
font-size: 100px;
}
반응형
반응형
'IT > 무작정 웹사이트 만들기' 카테고리의 다른 글
| [웹사이트 만들기-5] HTML 태그 종류 (0) | 2022.11.12 |
|---|---|
| [웹사이트 만들기-4] HTML, CSS, JS 구조 (0) | 2022.11.12 |
| [웹사이트 만들기-3] vscode에서 html 파일 만들고 출력하기 (vscode 단축키) (1) | 2022.11.12 |
| [웹사이트 만들기-2] 크로스 브라우징, 뷰포트, 렌더링이란? 비트맵과 벡터의 차이, WEBP, SVG 확장자란? (1) | 2022.10.18 |
| [웹사이트 만들기-1] HTML, CSS, JavaScript의 역할 (0) | 2022.10.17 |
![[웹사이트 만들기-6] CSS 문법 종류](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbzzFDx%2FbtrQ0HJssbT%2FAAAAAAAAAAAAAAAAAAAAAMAltlYDohEMqSoTaC9BJb1ZlvzGqSSqIaDwZLi8tgfm%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DIrRC7r6IxxB72RZWYvPgj%252BfZ5aY%253D)