[웹사이트 만들기-5] HTML 태그 종류

1. <head> 구문
1) title
- 웹 브라우저 탭에 표시되는 제목 정의
사용 예) <title>Naver</title>

2) 하이퍼링크 (href)
- CSS, 아이콘(파비콘) 등 파일을 연결하는 관계를 설정
사용 예)
<link rel="stylesheet" href="./main.css">
<link rel="icon" href="./favicon.png">

3) Script
- 외부의 JS 파일을 가져오거나 JS 파일 내용을 HTML 문서 안에서 작성하는 경우 사용
사용 예)
<script src="./main.js"></script> <!--main.js에 적용값 불러오기-->
<style> #직접적으로 적용
div {
text-decoration: underline; <!--div태그에 밑줄-->
}
</style>
4) meta
- 기본적인 사이트의 정보를 제공하는 태그 (메타데이터)
- 정보의 종류와 그 값은 무엇이라는 것을 명시해주는 태그
사용 예)
<meta charset="UTF-8">
<meta name="Satthew's Page" content="Satthew">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
※ charset은 인코딩 방식을 의미한다.(EUC-KR을 예전에는 사용했으나, 문자 깨짐 등의 사유로 UTF-8을 거의 국룰처럼 사용한다.)
※ viewport는 모바일에서 사용하는 개념으로, 모바일 환경에서 가로 너비와 일치시키거나, 확대/축소 여부를 정하는 개념이다.

2. <body> 구문
1) img
- 이미지 추가시 사용하는 태그
- 아래와 같이 미리 이미지를 프로젝트에 추가해야 한다.

사용 예)
- 이미지의 저장경로를 src에 적고 이를 오픈하지 못할 경우 Not Used를 출력한다.
<img src="./images/logo.jpg" alt="Can Not Used">
※ 인터넷 상에 있는 이미지를 바로 링크해줄 수도 있다.
① 이미지 주소 복사

② 주소를 넣어주기
<img src="https://tistory1.daumcdn.net/tistory/4390195/attach/ab18f1e021a04df89b98b5b6c47d607b" alt="Can Not Used">
2) div와 span
- div 태그는 입력 완료지점에서 한줄 띈다.
- span 태그는 입력 완료지점에서 한 칸 띈다.
사용 예)
<span>Hello World!!</span>
<span>Hello World!!</span>
<div>Hello World!!</div>
<div>Hello World!!</div>
<div>Hello World!!</div>
<div>Hello Worldddddd!!</div>
3) a
- 특정 주소로 이동하는 하이퍼링크 태그이다.
- 반드시 'https://'까지 포함해줘야 한다.
- 내가 생성한 다른 html 파일로 이동도 가능하다. (우리가 웹사이트 만들때 다른 페이지로 이동하는 개념)
사용 예)
<a href="https://www.naver.com">네이버 바로가기</a>
<div></div>
<a href="/newPage/page2.html">2번째 페이지 바로가기</a>

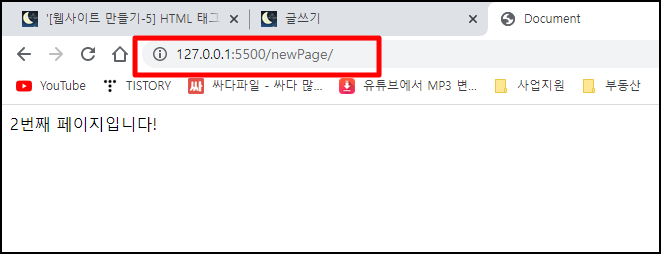
실행 결과)

※ 'index.html'이라는 파일명을 사용하게 되면, 폴더까지만 주소를 표시하여도 하이퍼링크가 잘 연결된다.
예를 들어 아래와 같이 newPage 폴더에 index.html이라는 이름으로 파일명을 변경하게 되더라도 '2번째 페이지 바로가기' 클릭시 html 파일로 잘 이동한다.
① 파일명 index.html로 변경

② 소스코드 상 경로 변경
<a href="https://www.naver.co">네이버 바로가기</a>
<div></div>
<a href="/newPage">2번째 페이지 바로가기</a>
③ 하이퍼링크 클릭시 잘 이동됨을 확인. 다만, 주소가 폴더명까지만의 경로로 표기된다. (더 깔끔해보임)

- index.html이라는 파일명을 디폴트페이지로 인식하는 특성을 이용하여 내가 만든 다른 페이지(다른 링크)로 이동 시 더 깔끔한 주소로 설계하는 것이 가능하다.
- 반대로 2번째 페이지에서 '메인페이지로 돌아가기' 하이퍼링크 시 위 특성을 이용하여 주소를 간소화할 수 있다.
경로 예)
<a href="/">메인페이지로 돌아가기</a>
아래와 같이 2번째 페이지에 '메인페이지로 돌아가기' 하이퍼링크가 잘 활성화 됨을 확인할 수 있다.

다만, 클릭하여 메인페이지로 돌아오게 되면 하이퍼링크 주소를 루트경로(/)만 적어놓았기 때문에
주소 경로가 http://127.0.0.1:5500/index.html 이 아닌 http://127.0.0.1:5500/ 와 같이 포트넘버만 보여진다.

'IT > 무작정 웹사이트 만들기' 카테고리의 다른 글
| [웹사이트 만들기-6] CSS 문법 종류 (0) | 2022.11.12 |
|---|---|
| [웹사이트 만들기-4] HTML, CSS, JS 구조 (0) | 2022.11.12 |
| [웹사이트 만들기-3] vscode에서 html 파일 만들고 출력하기 (vscode 단축키) (1) | 2022.11.12 |
| [웹사이트 만들기-2] 크로스 브라우징, 뷰포트, 렌더링이란? 비트맵과 벡터의 차이, WEBP, SVG 확장자란? (1) | 2022.10.18 |
| [웹사이트 만들기-1] HTML, CSS, JavaScript의 역할 (0) | 2022.10.17 |
![[웹사이트 만들기-5] HTML 태그 종류](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fs3eZV%2FbtrQ271cUon%2FAAAAAAAAAAAAAAAAAAAAALl_8Vykr2NFZPBiZa7jzR3tqiOgFsHlWyxyirDhic3-%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3Dyzp9hHvcOJ4OUe8THJV7gbIP9Hs%253D)